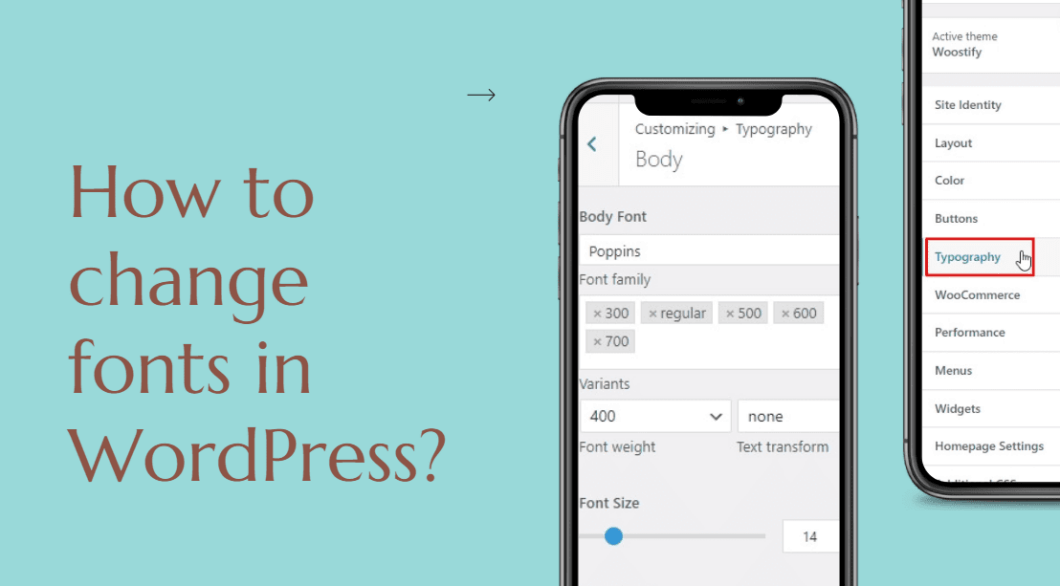
Want to change the fonts on your WordPress theme?
The text font on your website is a big part of how it looks and how people remember your brand. It can help people read your information better and make your site look more modern and professional.
There are 5 different ways to change the font in WordPress. This post will show you the easiest way to do it without using any code or plugins.
Why Change Fonts on Your WordPress Website?
When you build a website, fonts are very important. They have a big effect on how your WordPress site looks and feels.
If the font on your website is hard to read, people will have a hard time staying on it, and they’ll finally leave.
A font also shows what your business is all about. You can use certain fonts to make your site look more businesslike or less businesslike.
The default font, font size, and font color for your website are all included in WordPress themes. You might want to change the default font, though.
Still, WordPress lets you change fonts in a number of different ways. We are going to show you several ways to do it.
Video Guide
This video From wpbeginner will help you. If you don’t like to read much.
Here are written steps if you like to read.
Changing Fonts in WordPress Theme Customizer
Going to the WordPress theme customizer is a simple way to change the font on your site. It lets you change the appearance of your website and show a preview in real time.
Note: If you don't see the customizer menu choice, it means that full site editing is turned on for your theme. You'll need to find a different way to edit your site or switch themes.
We’ll use the Astra theme for this lesson. Depending on the WordPress theme you use, the options will change, though.
This will depend on your theme. In the customizer, look for “font” or “typography” options.
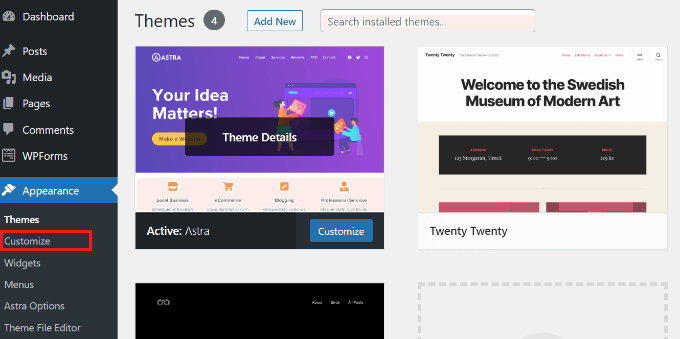
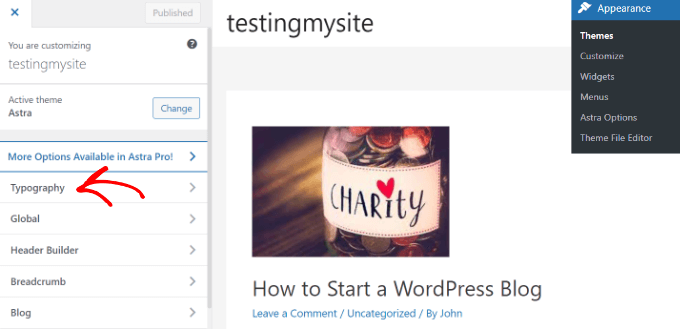
To start, go to Appearance » Customize in your WordPress panel.

When you click this, the WordPress theme customizer will open.
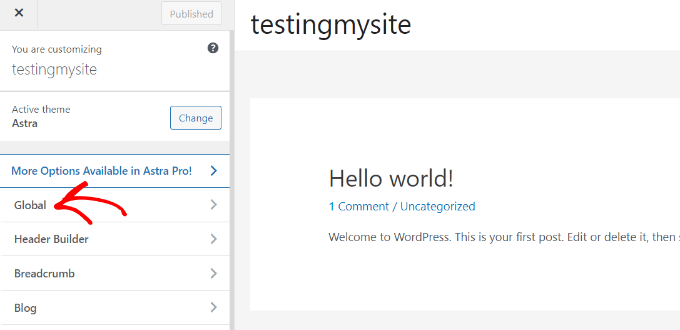
Options to change site-wide styles are available in the “Global” area of the Astra theme. To change the font on your entire website, go to the button on the left and select “Global.”

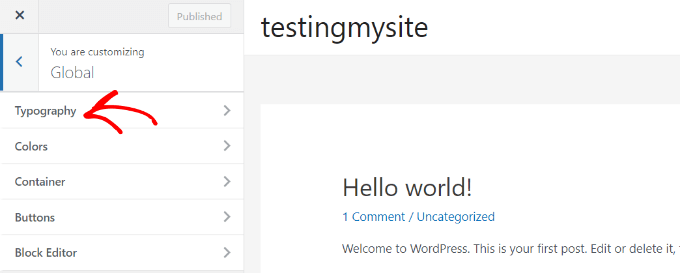
Options for the container, buttons, colors, and fonts are displayed on the next screen.
Please click on the “Typography” link.

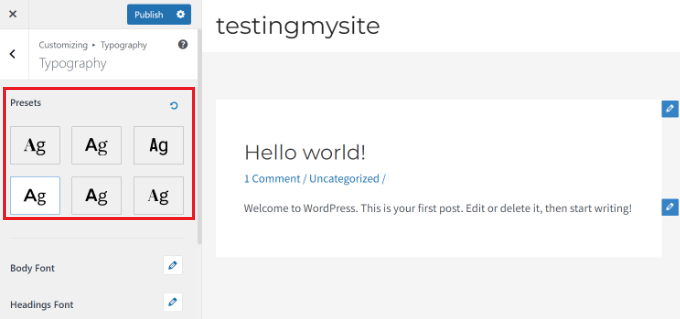
“Presets” is where you can find a list of fonts to choose from.
By default, this theme comes with these fonts. If you choose a setting, the font on your whole website will change.

Besides that, you can change the fonts of certain parts of your theme as well.
Like, you can use a different font for the body and the headers. Even using different fonts for each level of heading is one of your options.
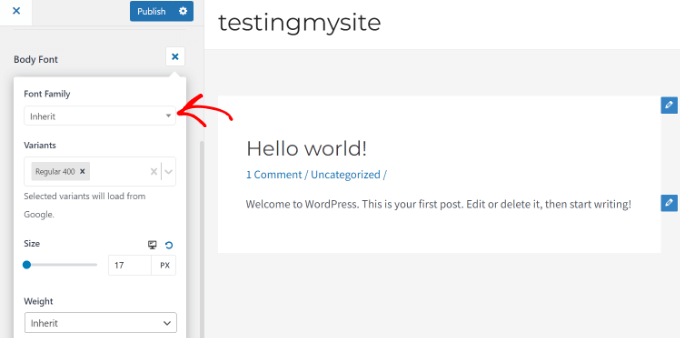
To begin, just pick a font for each part from the “Font Family” dropdown menu.

To change the font size, weight, choose variants, and more, there are more options.
Don’t forget to click the “Publish” button when you’re done.
The new font is now on your website. This is what we did: on our demo site, we changed the body font to Roboto and the heading font to Helvetica.

Keep in mind that not every WordPress theme will have the same features and options for customization as Astra. If that’s not something your theme has, keep reading to the next step.
Changing Fonts in WordPress Full Site Editor
The full site editor (FSE) lets you change your site’s font if you’re using a block-based WordPress theme like Twenty Twenty-Two.
In the same way that you update posts or pages using the WordPress content editor, the full site editor lets you change your WordPress theme using blocks.
But FSE is still in beta, and only a few themes work with it right now.
We are going to use the Twenty Twenty-Two theme for this lesson.
From the WordPress admin panel, go to Appearance » Editor to begin.

This will open your WordPress theme’s full site builder.
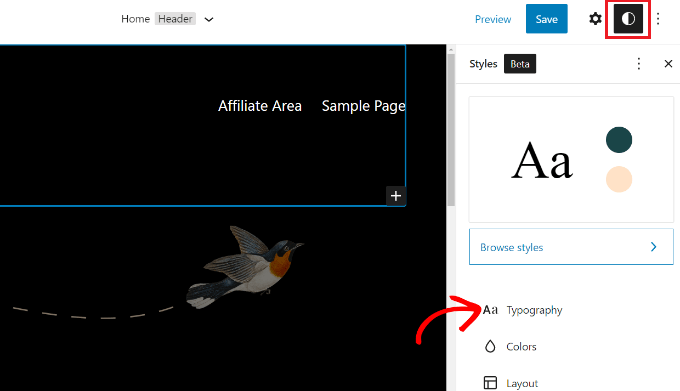
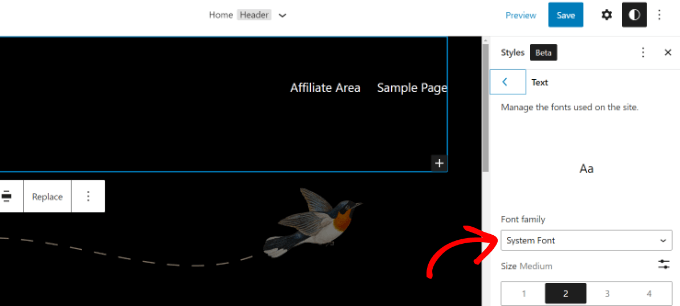
After that, click the Styles button in the upper right corner and then select “Typography.”

After that, you can pick out things like text and links to change the font used for them.
To change the font, we’ll pick Text as the element and then click on the “Font Family” dropdown choice.

Just click the “Save” button when you’re done.
By using the full site designer, you were able to change the font. You can also add your own fonts to WordPress and change them in the editor for the whole site.
Change WordPress Fonts Using a WordPress Plugin
Using a WordPress plugin like Easy Google Fonts is another way to change the fonts in your website.
You can add more than 600 Google fonts and different font styles to your website with this free WordPress typography tool.
First, you need to get the Easy Google Fonts plugin and turn it on.
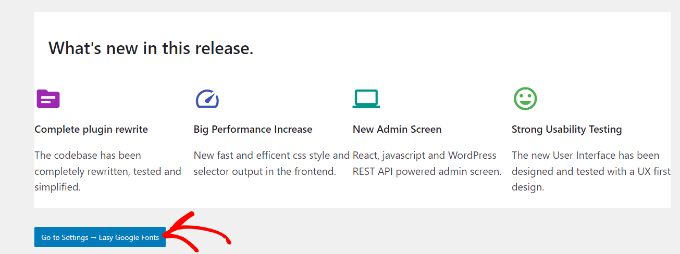
When you turn Easy Google Fonts on, you’ll see a welcome screen in your WordPress homepage. Scroll down and click on “Go to Settings → Easy Google Fonts.”

You’ll see different plugin settings on the next screen.
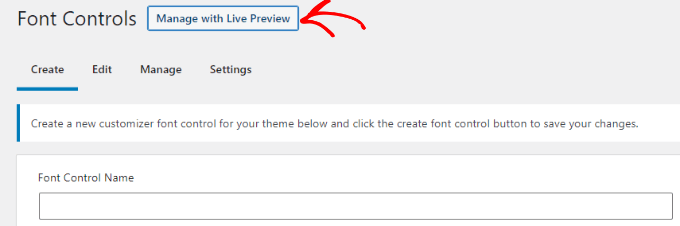
Click the button at the top that says “Manage with Live Preview.”

You will be in the “Typography” tab of the WordPress theme customizer after clicking this.
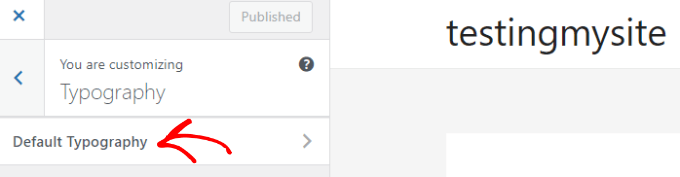
The plugin adds fonts. You can also get to them by going to Appearance » Customize in your WordPress homepage and clicking on the “Typography” tab.

The ‘Default Typography‘ choice will be on the next screen.
Click on it now.

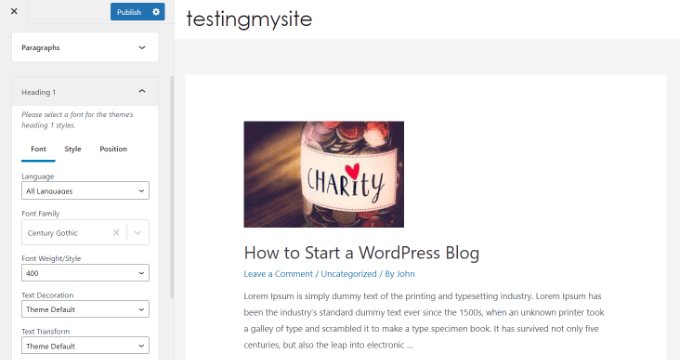
After that, you can change every part of your website’s style.
To show this, let’s change the style of Heading 1. To see more choices, just click the arrow next to Heading 1.
Click the drop-down menu next to “Font Family” to choose a font.

Another set of headings and paragraphs can be changed in the same way.
When you’re done, don’t forget to click “Publish.”
Change Fonts Using a WordPress Theme Builder
You can make your own WordPress theme without changing code with a lot of powerful theme builders. They let you change the style of different parts of your website.
We’ll use SeedProd for this lesson. With its drag-and-drop builder, you can make your own themes without writing a single line of code. It’s the best landing page and theme builder tool for WordPress.
Keep in mind that you’ll need SeedProd Pro because it has the theme maker. You can also use the free SeedProd Lite version.
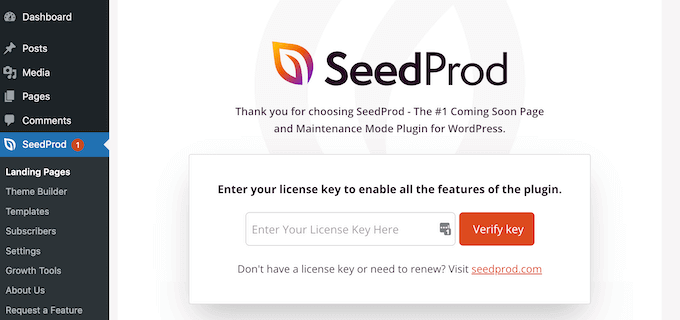
First, you need to get the SeedProd app and turn it on.
You’ll see the SeedProd welcome screen as soon as you turn it on. Type in your license key and click “Verify key.” The license key is easy to find in your SeedProd account.

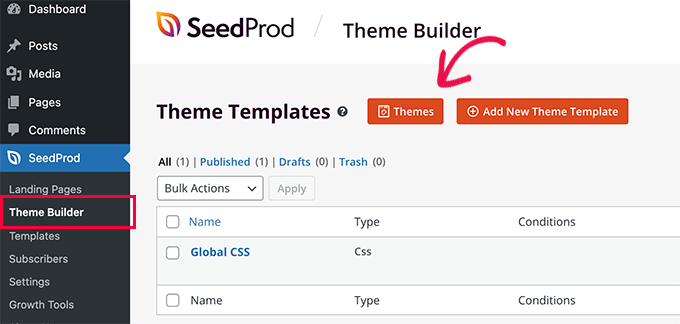
After that, from the WordPress interface, go to SeedProd » Theme Builder.
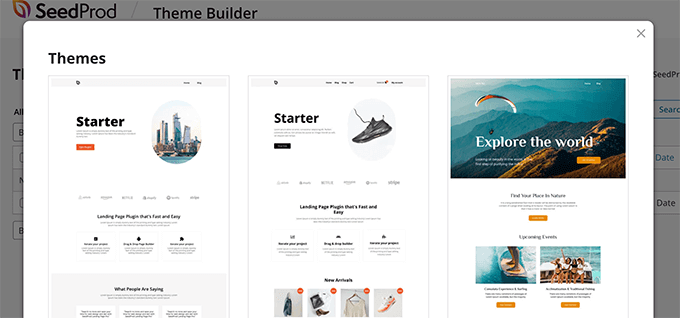
After that, click the “Themes” button at the top.

The plugin will then show you a list of styles from which to choose.
To use a theme, just move your mouse over it and click on it. For this guide, we’ll use the Starter theme.

From now on, SeedProd will make different theme layouts.
You can change your WordPress theme and each design. It’s even possible to add a theme design by hand.
Let’s make changes to the styles of different parts of the Homepage theme template. To begin, go to Homepage and click on the “Edit Design” link.

This will open the drag-and-drop theme maker in SeedProd. From the choices on the left, you can add new things to the template and move them around.
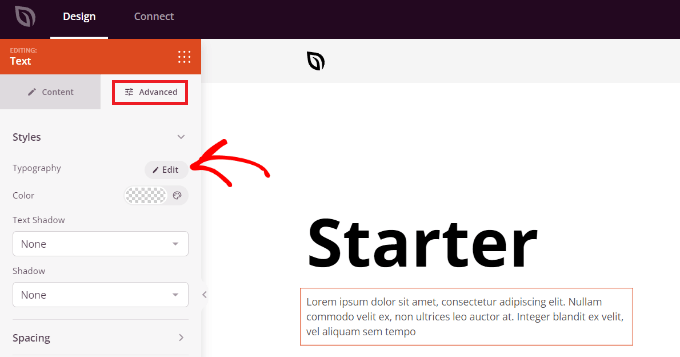
Just click on any theme area to change the font. To show this, let’s pick the text box under the name Starter.
Next, find the menu on the left and click on “Advanced.” Then, click on “Edit” next to this word.

After that, you’ll see a list of choices for changing the fonts in the section you chose.
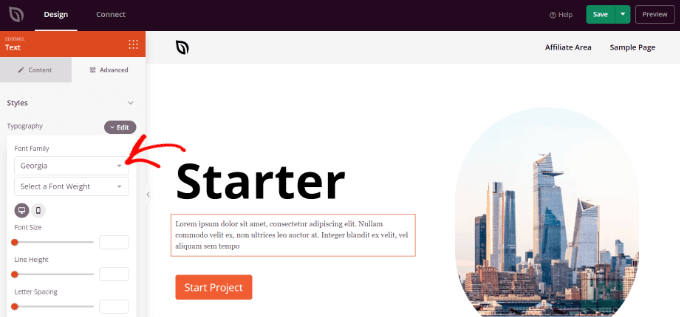
The drop-down choice next to “Font Family” lets you pick a font for your text. You can also choose the font weight, change the size, line height, letter spacing, orientation, case, and more.

Now you can go back and change the style of other parts of your theme.
Just click the “Save” button at the top when you’re done.
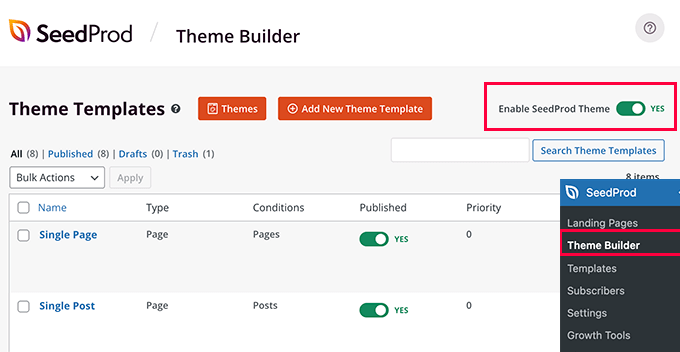
Go to SeedProd » Theme Builder and turn on the “Yes” switch next to “Enable SeedProd Theme.” This will use the custom theme and fonts.

Customize Font Appearance in WordPress Content Editor
In the content editor, you can also change the styles used in certain blog posts and pages.
The bad thing about this method is that the new font will only be used on that post or page. You’d have to do this step by hand for every other post where you want to make the same changes.
This is great for making changes to a single post, but if you want to change the font for the whole site, you should look at the other choices instead.
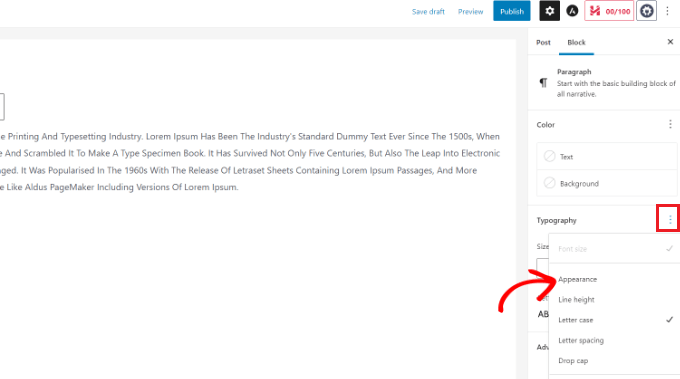
So, to change the font in the WordPress content editor, all you have to do is add a new post or edit an existing one. To change the way the text looks, select it in the WordPress content manager.
In the settings menu on the right, find the “Typography” part. Then, click the three dots next to Typography and pick “Appearance” from the menu that comes up.

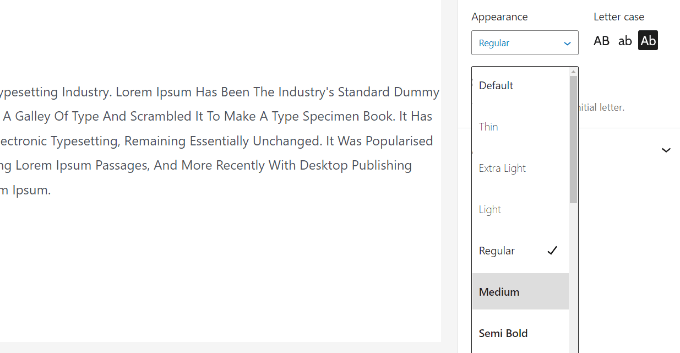
After you do that, the choices for appearance will show up under Typography.
To change the font style, just click the dropdown menu next to Appearance. You can change the style to be bold, thin, italic, black, bold italic, extra bold, and more.
You can also change the font size, pick a letter case, change the color, add drop caps, and do other things.

When you’re done, don’t forget to post or update your page.
This post should have shown you how to change the font in WordPress.
If you liked this post, please follow my YouTube channel for more WordPress videos.